Рисуем окно в Фотошопе
Шаг 1. Выбираем конструкцию окна.
Находим изображение с необходимой конструкцией будущего окна.
Совет: Если вы только учитесь, вам будет сложно придумать всё абсолютно с нуля. Поэтому всегда старайтесь пользоваться готовыми примерами и решениями, чтобы вам легче было рисовать составные элементы, тени и свет.
Я выбрал данный пример окна:
Шаг 2. Рисуем заготовку.
С помощью простых геометрических фигур, линий и прямоугольников рисуем заготовку будущего окна.
Шаг 3. Обрабатываем подоконник и откос окна.
С помощью градиентов добавляем подоконнику объём. Для этого мы выделяем область с подоконником. Выставляем градиент «Linear Gradient» с переходом от определённого цвета в прозрачность. А затем заливаем 2 градиента, тёмный и светлый, чтобы собственно придать объём. При этом тёмный градиент мы пускаем с дальней части подоконника в ближнюю, а светлый наоборот. На скриншоте я обозначил тональность (светлую и тёмную) градиентов и их примерную траекторию.

Далее таким же способом заливки градиентов обрабатываем оконный откос, чтобы придать ему объём. Сначала верхнюю часть:
Затем боковые и нижнюю части. В результате таких действий у меня получилось немного удалённое вдаль окно.
Опять же напоминаю, что цвета и траекторию градиентов я точно указывать не буду, т.к. конструкция, падающий свет и тени вашего окна могут значительно отличатся от моего, поэтому по шаблону делать тут не получится и вам придётся ориентироваться по собственному примеру. Я лишь показываю технологию обработки света и теней, а так же добавления объёма с помощью полупрозрачных градиентов различной тональности.
Определяем источник света и пускаем свет и тень от рамы нашего окна на подоконник и откос.
Шаг 5. Рисуем створки окон.
Т.к. створки являются подвижными элементами окна, они будут располагаться немного ближе чем сама рама, следовательно их заливаем более светлым цветом и располагаем под слоями падающего света, чтобы не нарушить общий тон картины.
 Так же не забываем добавить объём примерно в 2px и тень Drop Shadow, как показано на скриншоте:
Так же не забываем добавить объём примерно в 2px и тень Drop Shadow, как показано на скриншоте:Шаг 6. Рисуем окна.
Находим какой-нибудь красивый пейзаж и вставляем его в наши окна. Я его немного размыл, т.к. мне нужно было сосредоточить всё внимание в данной работе на самом окне а не на красивом пейзаже за окном, поэтому размывать необязательно. Саму картинку можно немного осветлить, по желанию можно добавить резкие глянцевые блики для создания стеклянной поверхности.
Шаг 7. Рисуем фурнитуру окон.
Это будут ручки и подвижные крепления створок окон. Так как они небольшие, поэтому лучше выполнять эти элементы в пиксельном формате. Тогда все детали будут более чёткими и детализированными.
Для украшения окна я решил добавить растение в горшке, яркие лучи солнца и некоторые фоновые эффекты.
 Но не стоит ограничиваться моими вариантами, всегда старайтесь экспериментировать и добавлять что-нибудь своё. Успехов в вашем творчестве
Но не стоит ограничиваться моими вариантами, всегда старайтесь экспериментировать и добавлять что-нибудь своё. Успехов в вашем творчествеКак нарисовать окно в комнате
Добрый день, в сегодняшнем уроке будем изучать такое понятие, как перспектива и как пример, будем учиться как рисовать комнату в перспективе.
Разберем понятие, что вообще такое перспектива? Перспектива, это изобразительное искажение пропорций и формы реальных тел при их визуальном восприятии. Например, две параллельные дороги кажутся, что они сходятся в одну точку на горизонте.
В нашем уроке, как рисовать комнату в перспективе, это будут не две дороги, а гостиная комната с предметами интерьера, на которую мы смотрим с определенной точки, а стены комнаты и предметы интерьера зрительно от нас удаляются, вот, чтобы сохранить правильные пропорции и будем изучать в данном уроке.
как рисовать комнату в перспективе
Шаг 1
С помощью линейки проводим горизонтальную линию. В центре рисуем точку. Это будет точка схода, в которой будет сходиться множество линий. Есть еще одна точка схода в левой стороне бумаги.
В центре рисуем точку. Это будет точка схода, в которой будет сходиться множество линий. Есть еще одна точка схода в левой стороне бумаги.
Рисуем точки схода линий перспективы
Шаг 2
Теперь нарисуем прямоугольник, большая часть которого находится ниже линии горизонта. Из точки схода проводим линии через углы прямоугольника к краям бумаги.
Рисуем линии комнаты
Шаг 3
Сотрем линии, проведенные внутри прямоугольника. Теперь у нас есть правильные очертания комнаты в перспективе. Нарисуем несколько прямоугольников, а также несколько вертикальных линий.
Шаг 4
С помощью линейки проведем еще несколько линий от точки схода. Нарисуем также овалы для лампы.
Снова стираем ненужные линии. Теперь нарисуем несколько вертикальных линий, прямоугольники и изогнутые линии. Теперь уже ясно, где будут диван, камин, лампа, картины, дверь и окно.
Шаг 6
Снова рисуем направляющие линии от точки схода, чтобы получить линии дивана, окна, двери, картин и плинтуса. Также нарисуем две U-образные формы: одна для настольной лампы, а другая для нижней части вазы. Нарисуем несколько линий для бревен в камине.
Также нарисуем две U-образные формы: одна для настольной лампы, а другая для нижней части вазы. Нарисуем несколько линий для бревен в камине.
Шаг 7
Добавим несколько деталей к бревнам, вазе и светильнику. Нарисуем изогнутые линии для подушек дивана. Далее рисуем D-образную форму для журнального столика.
Шаг 8
Продолжаем добавлять детали интерьера в нашем уроке как рисовать комнату в перспективе.
Шаг 9
Рисуем ножки журнального столика. Сейчас мы будем рисовать кресло, для которого не будем использовать центральную точку схода. Кресло повернуто на бок и используются две отдельные исчезающие точки. Однако точки находятся за пределами листа. Одну исчезающую точку мы уже нарисовали слева. Если на листе с правой стороны нет места, можно подложить другой лист бумаги и отметить точку схода на нем. Нарисуем линии, идущие к правой точке схода. Начнем рисовать кирпичи на камине.
Шаг 10
Теперь нарисуем несколько линий, идущих к левой точке схода.
Шаг 11
Продолжаем рисовать кресло и пуфик. Нарисуем линию провода лампы и еще несколько кирпичей на нижней части камина.
Шаг 12
Дорисуем кресло и другие детали, которые нужно доработать.
Шаг 13
Сотрем ненужные линии. Комната готова.
Наш урок как рисовать комнату в перспективе окончен, беря за пример этот урок, можно нарисовать свою комнату в перспективе. Тренируйтесь и у Вас все получится, развивая свое мастерство, можно рисовать не только комнаты, но и дома, улицы, парки и т.д.
Надеемся, что вам понравился этот урок как рисовать комнату в перспективе и если хотите получать наши новые уроки первым, то можете подписаться на их рассылку.
Мы публикуем новые уроки раз в неделю, и Вы будете первым, кто узнает о них. Вы также можете публиковать свои уроки рисования, добавив их на наш сайт.
Еще Вы можете голосовать за тот или иной урок, подняв его в рейтинге вверх или опустив в низ. Желаем удачи!
Желаем удачи!
Сегодня мы хотим разобрать очень интересные примеры рисования, которые покажут как нарисовать комнату. Основная сложность в работе над такими рисунками — это соблюдение законов перспективы. Разумеется, мы осветим эти моменты и в будущем рисование комнат у вас не будет вызывать какие-то трудности. Обязательно подготовьте линейку и наточенные карандаши, эти инструменты будут основными в работе над данными рисунками.
Рисуем спальню
Для начала мы рассмотрим как нарисовать комнату карандашом для начинающих. Это будет рисунок спальни выполненный в цвете. Вы можете срисовать точно также как и на примере, либо добавить какие-то собственные детали, например пианино или кота на кровати.
Основой нашей будущей комнаты будут ее границы, именно поэтому мы берем в руки карандаш и линейку и проводим их. Разумеется, можно сразу же рисовать мебель и прочие элементы без проведения этих границ, но тогда техника рисования усложняется в несколько раз.
Слева у нас будет проход, мы обозначим его в виде прямоугольника, а с другой стороны нарисуем окно.
Очень важный момент в рисовании комнаты — это граница глаз. Встаньте перед своим шкафом или тумбочкой и вы будете видеть лишь некоторые стороны. Этот эффект очень важно отразить в рисунке. Взгляните на фотографию ниже, у тумбочки, которая находится слева мы видим правую сторону, верхнюю и переднюю, а у тумбочки рядом с кроватью не видно правую сторону, но видно левую, потому что она стоит правее наших глаз. Внимательно изучите картинку и тогда вы всё поймете.
Раскрашивание не таит в себе каких-то сложных или необычных моментов. Просто берем цветные карандаши и раскрашиваем!
Рисуем комнату с мебелью
Второй пример будет чуть сложнее и если вы справились с предыдущим, то можно переходить к этому и разбираться как нарисовать комнату с мебелью и светотенью. Мы не будем раскрашивать этот рисунок, а наложим на него профессиональную светотень.
Мы не будем раскрашивать этот рисунок, а наложим на него профессиональную светотень.
Как и в прошлый раз на первом этапе мы должны расчертить границы. Здесь всё просто, две пересекающиеся линии по центру и прямоугольник.
Прорисуем объемный проход в другую комнату и на полу в виде вертикальных полосок заложим основание для будущей плитки.
Прорисовываем соседнюю комнату, обратите внимание, что линия, которую мы чертили на первом этапе является углом потолка соседней комнаты. Также, работаем над окном, правым проходом и горизонтальными полосами для плитки.
Наполняем комнату мебелью и подрисуем стол со стулом. Прорисуем мелкие детали, типа двери и оконной рамы.
А теперь накладываем светотень и стираем вспомогательные линии. Это очень сложный этап и чтобы его понять мы рекомендуем посмотреть видеоурок.
Еще один способ рисования комнаты
Третий пример будет проще предыдущего, но сложнее первого. Здесь мы будем учиться как нарисовать комнату карандашом. Чтобы получить готовый рисунок достаточно преодолеть три этапа. Не будем терять время и поскорее приступим к работе!
Здесь мы будем учиться как нарисовать комнату карандашом. Чтобы получить готовый рисунок достаточно преодолеть три этапа. Не будем терять время и поскорее приступим к работе!
Кладем альбомный лист в горизонтальном положении и проводим вспомогательные элементы, которые будут помогать нам на протяжении всего процесса рисования.
Отталкиваясь от нашего эскиза рисуем стол, окно и дверной проход сбоку. Пол будет состоять из дощечек.
У нас уже готова основа для рисунка и нам осталось только детализировать его. Здесь понадобятся все ваши художественные навыки, чем лучше вы рисуете, тем подробнее сможете детализировать картину. Взгляните на картинку ниже и постарайтесь перерисовать точно также, а еще лучше посмотрите видео, на котором представлен живой процесс рисования.
План комнаты
Последний пример сильно отличается от предыдущих и продемонстрирует нам как нарисовать план комнаты с видом сверху. Такие планы часто встречаются в строительстве или ремонте, когда происходит планирование расположения тех или иных элементов.
Такие планы часто встречаются в строительстве или ремонте, когда происходит планирование расположения тех или иных элементов.
Берем карандаш и лежим нажатием на него делаем простой набросок. Необязательно, чтобы на данном этапе линии были идеально ровными, достаточно сделать приблизительную концепцию будущего плана.
Следующий этап гораздо важнее, нам понадобится черный фломастер и линейка. Стены изображаются толстой линией, а окна тонкой. Чтобы нарисовать дверь на плане, нужно изобразить палочку, от которой проходят пунктирные линии отражающие ее движение.
Ластиком стираем все вспомогательные элементы, которые мы делали карандашом. Затем подписываем названия комнат и рисунок можно считать готовым.
Отталкиваясь от этого примера вы можете нарисовать план своей комнаты, квартиры или дома.
В пасмурную погоду, когда гулять нельзя, люди сидят у окна, смотрят на дождь и пьют чай. Кроме того, летом окна открывают, благодаря чему осуществляется проветривание дома. Конечно, детей тоже интересует вид из окна. Особенно если малыш болеет, и на улицу ему нельзя. Так как сейчас большинство окон сделаны из крепких материалов, разбить стекло непросто. Но все же стоит научить малыша, как следует находиться возле окна. Это будет как нельзя кстати, если вы живете в многоэтажном доме. А сделать это проще всего во время рисования. Уделите несколько минут ребенку, займитесь рисованием, и расскажите о правилах безопасности.
Конечно, детей тоже интересует вид из окна. Особенно если малыш болеет, и на улицу ему нельзя. Так как сейчас большинство окон сделаны из крепких материалов, разбить стекло непросто. Но все же стоит научить малыша, как следует находиться возле окна. Это будет как нельзя кстати, если вы живете в многоэтажном доме. А сделать это проще всего во время рисования. Уделите несколько минут ребенку, займитесь рисованием, и расскажите о правилах безопасности.
Как нарисовать окно в фотошопе
Шаг 1. Выбираем конструкцию окна.
Находим изображение с необходимой конструкцией будущего окна.
Совет: Если вы только учитесь, вам будет сложно придумать всё абсолютно с нуля. Поэтому всегда старайтесь пользоваться готовыми примерами и решениями, чтобы вам легче было рисовать составные элементы, тени и свет.
Я выбрал данный пример окна:
Шаг 2. Рисуем заготовку.
С помощью простых геометрических фигур, линий и прямоугольников рисуем заготовку будущего окна.
Шаг 3. Обрабатываем подоконник и откос окна.
С помощью градиентов добавляем подоконнику объём. Для этого мы выделяем область с подоконником. Выставляем градиент «Linear Gradient» с переходом от определённого цвета в прозрачность. А затем заливаем 2 градиента, тёмный и светлый, чтобы собственно придать объём. При этом тёмный градиент мы пускаем с дальней части подоконника в ближнюю, а светлый наоборот. На скриншоте я обозначил тональность (светлую и тёмную) градиентов и их примерную траекторию. Небольшой уголок затираем, т.к. свет у нас будет падать из окон.
Далее таким же способом заливки градиентов обрабатываем оконный откос, чтобы придать ему объём. Сначала верхнюю часть:
Затем боковые и нижнюю части. В результате таких действий у меня получилось немного удалённое вдаль окно.
Опять же напоминаю, что цвета и траекторию градиентов я точно указывать не буду, т.к. конструкция, падающий свет и тени вашего окна могут значительно отличатся от моего, поэтому по шаблону делать тут не получится и вам придётся ориентироваться по собственному примеру. Я лишь показываю технологию обработки света и теней, а так же добавления объёма с помощью полупрозрачных градиентов различной тональности.
Я лишь показываю технологию обработки света и теней, а так же добавления объёма с помощью полупрозрачных градиентов различной тональности.
Шаг 4. Рисуем падающий свет.
Определяем источник света и пускаем свет и тень от рамы нашего окна на подоконник и откос.
Шаг 5. Рисуем створки окон.
Т.к. створки являются подвижными элементами окна, они будут располагаться немного ближе чем сама рама, следовательно их заливаем более светлым цветом и располагаем под слоями падающего света, чтобы не нарушить общий тон картины. Так же не забываем добавить объём примерно в 2px и тень Drop Shadow, как показано на скриншоте:
Шаг 6. Рисуем окна.
Тут ничего сложного нет, главное немножко подружиться с перспективой и нарисовать пару тёмных и светлых линий, которые придадут объём и небольшую толщину нашим окнам. Пользуясь готовым примером это несложно сделать.
Находим какой-нибудь красивый пейзаж и вставляем его в наши окна. Я его немного размыл, т. к. мне нужно было сосредоточить всё внимание в данной работе на самом окне а не на красивом пейзаже за окном, поэтому размывать необязательно. Саму картинку можно немного осветлить, по желанию можно добавить резкие глянцевые блики для создания стеклянной поверхности.
к. мне нужно было сосредоточить всё внимание в данной работе на самом окне а не на красивом пейзаже за окном, поэтому размывать необязательно. Саму картинку можно немного осветлить, по желанию можно добавить резкие глянцевые блики для создания стеклянной поверхности.
Шаг 7. Рисуем фурнитуру окон.
Это будут ручки и подвижные крепления створок окон. Так как они небольшие, поэтому лучше выполнять эти элементы в пиксельном формате. Тогда все детали будут более чёткими и детализированными.
Шаг 8. Завершающие действия.
Для украшения окна я решил добавить растение в горшке, яркие лучи солнца и некоторые фоновые эффекты. Но не стоит ограничиваться моими вариантами, всегда старайтесь экспериментировать и добавлять что-нибудь своё. Успехов в вашем творчестве
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют «фигурами», англ – Shapes) и слой-фигурами в Photoshop. Мы начнем с изучения применения пяти геометрических инструментов формы – «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), и инструмент «Линия» (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами – инструментом «Произвольная фигура» (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator. Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей. Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т. п.
п.
Инструменты форм
Adobe Photoshop имеет шесть инструментов формы, это «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и инструмент «Произвольная фигура» (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент «Прямоугольник», но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:
Инструменты векторных форм, верхний инструмент – «Прямоугольник» (Rectangle Tool)
Я выберу первый инструмент в списке, это «Прямоугольник» (Rectangle Tool).
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это «Фигура» (Shape), «Контур» (Path) и «Пиксели» (Pixel Shapes).
Это «Фигура» (Shape), «Контур» (Path) и «Пиксели» (Pixel Shapes).
Установка опции режима инструмента «Фигура» (Shape)
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) – белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) – заливка сплошным цветом
- Градиент (Gradient) – заливка градиентом
- Узор (Pattern) – залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим – это основной контур формы, который так и называется – «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options ) на панели параметров:
Кнопка окна выбора дополнительных свойств – выбор штриха обводки – сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры. » (More Options. ) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха – отрезок и точка.
.
Для имитации отражения в окне будем использовать полупрозрачную заливку и фрагменты фонового изображения. Рассмотрим пример.
Создадим монтаж, приведенный на рис. 4.13, используя исходные изображения из файлов 05_1.jpg и 05_2.tif, хранящихся на прилагаемом диске в папке /glava4/start.
1. Откройте оба файла. Перенесите изображение пейзажа в окно документа с изображением окна.
2. В режиме свободной трансформации ( + (в Mac OS + )) уменьшите изображение пейзажа. Расположите слой с пейзажем на нижнем уровне.
3. Теперь необходимо создать новый слой и расположить его на верхнем уровне.
Для этого выделите слой с изображением окна и нажмите комбинацию клавиш
+ + (в Mac OS + + ). На созданном слое мы нарисуем стекло.
4. Активизируйте слой с окном. Инструментом Волшебная палочка (Magic Wand) выделите промежутки в раме. Не забывайте нажать клавишу для
сложения областей выделения. Увеличьте область выделения на 1 пиксел, чтобы удалить возникшие зазоры. Для этого выполните команду Выделение (Select) | Модификация (Modify) | Расширить (Expand).
5. Активизируйте только что созданный слой и закрасьте область выделения голубым цветом (рис. 4.14, а).
6. Для текущего слоя уменьшите значение параметра Непрозрачность (Opacity) до 40%, чтобы через стекло стал виден пейзаж (рис. 4.14, б).
Исходные изображения Готовый монтаж
Рис. 4.13. Пример нарисованного отражения в окне
Рис. 4.14, а. Имитация стекла в раме
с помощью заливки
Рис. 4.14, б. Стекло полупрозрачно
Создаем отражения в окне
1. Отражений должно быть два: правая створка окна должна отражать левую часть пейзажа, а левая створка — правую часть.
2. Начнем с правой створки окна. Создайте копию нижнего слоя с пейзажем, нажав комбинацию клавиш + (в Mac OS + ). Поместите копию слоя на верхний уровень. Отразите изображение на слое по горизонтали, выполнив команду Редактирование (Edit) | Трансформирование (Transform) | Отразить по горизонтали (Flip Horizontal). Отключите его видимость, нажав пиктограмму глаза рядом со строкой слоя.
3. Активизируйте слой с изображением стекла. Удерживая клавишу , инструментом Волшебная палочка (Magic Wand) выделите стекло в правой створке окна.
4. Выделите слой с пейзажем, который расположен на верхнем уровне, и еще раз нажмите пиктограмму глаза , чтобы включить его видимость. В палитре Слои (layers) нажмите кнопку , чтобы создать слой-маску.
5. Теперь, чтобы переместить изображение под маской, нажмите на пиктограмму цепи и выделите миниатюру слоя. Выбрав инструмент Перемещение (Move), сместите изображение пейзажа под маской, как показано на рис. 4.15. Для слоя с маской уменьшите значение непрозрачности до 40%.
6. Повторите п. 2—5 для левой створки окна. Документ итогового монтажа должен содержать пять слоев (рис. 4.16).
Пример выполненного задания находится в файле /glava4/finish/05.tif.
Рис. 4.15. Имитация отражения левой части пейзажа в правой створке окна
Рис. 4.16. Готовый монтаж содержит пять слоев
4.1.2. Отражение в воде
Отражение в воде рисуется аналогично отражению на зеркальной поверхности, но для имитации волн и ряби на воде необходимо к созданному отражению применить один из фильтров из группы Искажение (Distort): Волна (Wave), Рябь (Ripple) или Океанские волны (Ocean Ripple). А для прорисовки кругов на воде можно использовать фильтр Зигзаг (ZigZag) из этой же группы. Рассмотрим пример.
Создадим монтаж, приведенный на рис. 4.17, используя исходное изображение из файла 06.tif, хранящееся на прилагаемом диске в папке /glava4/start.
Исходное изображение Готовый монтаж
Рис. 4.17. Пример нарисованного отражения в воде
1. Откройте файл. Прежде чем приступить к рисованию отражения, нарисуем воду. Создайте новый слой и переместите его на задний план. Выберите в качестве основного цвета темно-серый, почти черный цвет, в примере использовался такой цвет: R=15, G=21, B=25. Нажмите комбинацию клавиш + (в Mac OS + ), чтобы закрасить весь слой выбранным цветом.
2. Выделите слой с изображением Михайловского замка и с помощью комбинации клавиш + (в Mac OS + ) создайте копию слоя. Выделите нижний слой из пары слоев и примените к изображению команду Редактирование (Edit) | Трансформирование (Transform) | Отразить по вертикали (Flip Vertical). Сместите перевернутое изображение вниз (рис. 4.18, а).
3. Войдите в режим свободной трансформации, нажав комбинацию клавиш
+ (в Mac OS + ). Удерживая клавишу (в Mac OS
), сместите верхний правый маркер рамки выделения вниз, чтобы исказить изображение, как показано на рис. 4.18, б.
Рис. 4.18, а. Создана заготовка для отражения
Рис. 4.18, б. Результат деформации отражения
4. Для текущего слоя с отражением уменьшите непрозрачность до 40%. Прежде чем применять к отражению фильтр из группы Искажение (Distort), хотелось бы имитировать плавное исчезновение отражения. Для этого воспользуемся альфаканалом. Перейдите в палитру Каналы (Channels), нажав кнопку . Создайте новый канал, щелкнув по кнопке чистого листа . Выбрав инструмент Градиент (Gradient), нарисуйте двухцветный градиент от черного к белому цвету в нижней части холста (рис. 4.19).
5. Загрузите из созданного альфа-канала выделение, щелкнув по миниатюре канала с нажатой клавишей (в Mac OS ) или нажав кнопку . Активизируйте совмещенный RGB-канал, щелкнув по строке RGB в палитре каналов.
6. Перейдите в палитру Слои (Layers), нажав кнопку . Выделите слой с изображением отражения и сотрите фрагмент, попавший в выделение с помощью клавиши
(в Mac OS ). Снимите выделение, нажав комбинацию клавиш + (в Mac OS
Рис. 4.19. Пример альфа-канала
7. Для деформации отражения примените команду Фильтр (Filter) | Искажение (Distort) | Рябь (Ripple). Параметры фильтра настройте на свое усмотрение. Пример выполненного задания находится в файле /glava4/finish/06.tif.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
Рисунки на Новый год Быка 2021: шаблоны для срисовки
Текущий год подходит к концу, скоро наступает Новый 2021 год. 2021 год пройдёт под знаком Белого Металлического Быка. В Китайском гороскопе это животное ассоциируется с огромной силой, выносливостью и трудолюбием. Бык настойчивый, настырный и готов выполнить даже самую тяжёлую работу.
Перед праздниками всегда царит тёплая атмосфера и приподнятое настроение. Это вдохновляет детей на творчество. Детишки делают своими руками различные поделки, открытки, ёлочные украшения, вырезают новогодние шаблоны и украшают ими окна. Особенно дети любят рисовать.
На бумаге можно воплотить любую фантазию — изобразить любимого сказочного персонажа, сделать красивую новогоднюю композицию по душе.
Очень часто в школах или детских садах перед Новым годом проводят конкурсы рисунков. Учителя и воспитатели уверены — рисование развивает у детей мелкую моторику и развивает усидчивость. В свою очередь, это развивает мозг и стимулирует его к работе.
На этой странице мы приведём подборку рисунков для срисовки на Новый год Быка 2021. В коллекции будут присутствовать рисунки с изображением символа года 2021, картинки, которые можно использовать в качестве шаблонов на окно, лёгкие рисунки, которые можно нарисовать простым карандашом, рисунки с новогодними сказочными персонажами.
Любой рисунок, представленный на данной странице вы сможете скачать себе на компьютер. Потом можно распечатать картинку на принтере и с комфортом рисовать. Для того, чтобы скачать шаблон необходимо:
- Наведите курсор мыши на понравившееся изображение.
- Нажмите на правую кнопку мышки.
- Выберете пункт «Сохранить как».
- Выберете путь сохранения.
- Нажмите кнопку «Сохранить».
Содержание статьи
Дед Мороз и Снегурочка
Главные герои Нового года — Дед Мороз и Снегурочка. Существует много техник рисования этих персонажей. Есть простые и лёгкие способы, а есть трудные. Во втором случае сказочные герои получаются очень красивыми и детализированными. Мы приведём вам простой способ, а затем приведём подборку шаблонов для срисовки. Пусть дети сами выберут, что хотят рисовать.
Полученные рисунки можно использовать в качестве украшения окна. Рисунок необходимо вырезать и наклеить на тонкий картон. Затем готовый новогодний шаблон можно наклеить на окно.
Рисовать сказочных персонажей могут не только дети, но и взрослые. В коллекции будут более сложные картинки для срисовки.
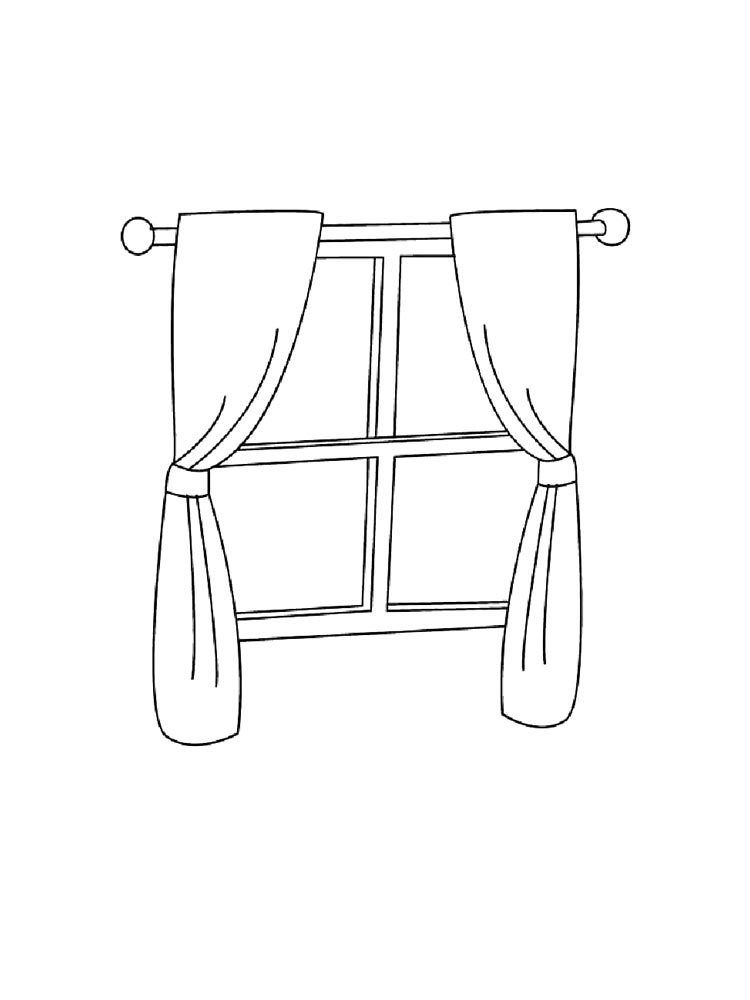
Как нарисовать окно?
Мамы, папы, мальчишки и девчонки, а также все остальные люди, которые тянутся к изобразительному искусству. Предлагаем вам ознакомиться с пошаговой инструкцией, как нарисовать окно. Окно не простое – квадрат и крест внутри, а объемное, с открытыми ставнями и видом за окном.
Итак, тем, кто хочет на практике научиться, как нарисовать окно карандашом, необходимо обзавестись следующими инструментами: листком бумаги, карандашами, ластиком, линейкой.
Пошаговая инструкция
- Рисуем в центре листа квадрат без основания. Теперь от боковых сторон окна необходимо нарисовать небольшие косые линии внутрь. Сейчас надо соединить концы косых линий. По углам квадрата без основания, добавьте небольшие косые линии наружу. Эти 4 линии должны проходить через углы, но не заканчиваться на них, а уходить чуть внутрь окна. При этом две нижние линии из них должны быть почти горизонтальными, а две верхние лини, уходить вверх под углом 300.
- Теперь соединяем концы 4 линий внутри окна. Должен получиться квадрат. Переходим к ставням. Чтобы нарисовать ставни, осталось лишь соединить свободные концы внешних линий, предварительно, добавив к верхним линиям короткие горизонтальные линии. Теперь, отступив небольшое расстояние от краев ставень, нарисуйте внутри каждой из них длинную вертикальную линию. По этим длинным линиям будем рисовать стекла.
- Собственно, приступим к стеклам на ставнях. Посередине длинной линии, только — что нарисованной, будет лежать перпендикулярная к ней перекладина. Оставим немного места с внутренней стороны ставни и сверху, и дорисуем верхнее стекло, аналогично рисуем нижнее стекло. Точно также работаем со второй ставней. С того места, где началась короткая горизонтальная линия, до низа ставни рисуем длинную вертикальную линию. С другой стороны делаем точно так же.
- Перекладины трехмерные, поэтому необходимо добавить накладки. Смотрите рисунок. Кроме того, нужно добавить подоконник. Для этого дорисуем уже основание у нашего первого квадрата. Окно готово. Можно добавить траву в открытом окне, поставить на подоконник цветы, или повесить шторы. Фантазируйте!
Можете следить за процессом по картинкам:
Статья подготовлена по материалам сайта www.dragoart.com.
Рисуем трехстворчатое окно — Блог ДоменАРТа
20 июня 2014, 02:25 | Татьяна | Технический дизайн |Находим в интернете реф — подходящее нам изображение. Вы можете рисовать окно с нуля, но если вы только учитесь, вам будет сложно придумать с нуля и правильно наложить свет и тень, к тому же найденный референс упрощает задачу, и уменьшает затраченное время.
1. Изменение картинки до нужных параметров
Открываем найденную картинку — мое окно будет с наружней стороны дома.
Я хочу, чтоб оно было трехстворчатое и более высокое, поэтому немного изменяю исходную картинку. Двойным кликом на значке «замок» образовываю слой, на треть увеличиваю размер холста по ширине и в 2 раза по высоте.
2. Инструментом «Прямоугольная область» (клавиша М) выделяю правую половину окна и копирую ее на новый слой (Ctrl+j). Перемещаю по горизонтали до тех пор, пока скопированный слой не закроет крайние правые петли. Полученный результат меня устраивает, поэтому объединяю получившиеся слои (в панели слоев с зажатой клавишей Shift выделяю оба слоя и жму сочетание Ctrl+E)
Совет: С самого начала привыкайте пользоваться горячими клавишами, это намного экономит время!
3. Инструментом «Прямоугольная область» (клавиша М) выделяю нижнюю часть окна и, не снимая выделения, премещаю ее вниз до необходимой мне высоты окна.
4. Выделяю небольшую прямоугольную область нижней часть и растягиваюю ее вверх до тех пор, пока она не перекроет ручки на раме- мне они не нужны, потому что мое окно с внешней стороны дома.
Удаляю ненужный белый фон по краям изображения и с окон, перемещаю картинку в центр холста — мне так удобнее работать. Исходная картинка с которой я буду работать, готова.
5. Рисование окна
Приступаю непосредственно к рисованию окна.
Подготовка основы
С помощью формы «Прямоугольник» рисую заготовку рамы, цвет заливки беру пипеткой с рефа. Через окно с улицы будет виден желтый цвет, поэтому под основой рамы создаю еще один прямоугольник желтого цвета.
6. Прячу пока прямоугольник свет, слою «Рама основа» уменьшаю заливку, чтобы видеть исходное окно, и рисую вырезанный прямоугольник с цветом заливки чуть светлее цвета основы-это заготовка створки окна- она немного выступает вперед, значит, более освещена светом.
7. Прорисовка деталей
После подготовки основы, перехожу к прорисовыванию элементов. Окно мне нужно для дальнейшего использования при рисовании дома в перспективе, то есть оно будет трансформироваться, причем по горизонтали, но по вертикали нет. Значит, в стилях слоя я могу применять только вертикальные эффекты (вертикальный градиент, тени и света под углом о или 90 градусов), а для применения невертикальных буду использовать формы.
Уменьшаю заливку слоев с основами, чтобы видеть элементы исходной картинки до 60%. Рисую места соединений горизонтальной и вертикальной части створок 1пк линией с цветом заливки чуть темнее цвета основы окна, дублируем фигуру (Ctrl+j), смещаю на 1 пиксель вправо и меняю цвет заливки на чуть более светлый по сравнению с цветом основы.
8. Вижу, что похожие соединения есть в углах перехода основы рамы от стекла к створке.
Дублирую две получившиеся однопиксельные линии, разворачиваю на 45 градусов и перемещаю в необходимое место. Прорисовываю аналогичным образом все угловые соединения.
9. Добавляю объема створке.
Рисую формой прямоугольник белого цвета шириной, равной полной ширине створки и высотой, равной высоте верхней перекладины. Добавляю маску слоя, которую заливаю линейным градиентом (Linear Gradient) с переходом от черного цвета в прозрачность по направлению снизу вверх. Затем инструментом «Мягкая кисть» (B) с помощью слой маски затираю углы по диагонали.
Чтобы смягчить осветление, меняю режим наложения на «Экран» (screen) и уменьшаю заливку до 30%.
Делаю затемнение створки:
Рисую аналогичный предыдущему прямоугольник, но залитый черным цветом (#000000). Применяю к нему слой-маску, которую заливаю линейным градиентом (Linear Gradient) с переходом от определённого цвета в прозрачность по направлению сверху вниз. Инструментом «Мягкая кисть» (B) с помощью слой-маски затираю углы по диагонали. Назначаю слою режим наложения «Линейный затемнитель» (linear Burn) и снижаю заливку до 5%.
10. Блик по верхнему краю:
инструментом форма рисую горизонтальную 1пк линию белого цвета, меняю режим наложения на «Экран» (screen) и уменьшаю заливку до 10%.
11. Блик по нижнему краю створки:
Однопиксельной линией — горизонтальная полоса белого цвета длиной равной длине горизонтальной створки (между 2 соединениями), выравниваю по нижнему краю
створки. Применяю к ней слой-маску и затираю края мягкой кисточкой края. Режим наложения «Экран» (screen), заливка 10%.
Дублирую слой (Ctrl+j), опускаю ниже на 1 пк, меняю цвет заливки на черный, режим наложения «Умножение» (Multiply), непрозрачность заливки 10%.
12. Тень от створки на основе рамы
Инструментом «Перо» (Pen) рисую перевернутую трапецию черного цвета, бока которой совпадают с угловыми соединениями, а одна грань- совмещена с нижней гранью слоя-основа створки, а другая- со слоем «Рама основа»и перемещаю ее под слой «Рама створка». Добавляю слой-маску, которую заливаю линейным градиентом (Linear Gradient) с переходом от черного цвета в прозрачность по направлению снизу вверх. Уменьшаем заливку до 25%.
13. Блик на раме с внутренней стороны
Рисую аналогичную трапецию с белым цветом заливки, добавляю слой-маску, которую заливаю линейным градиентом (Linear Gradient) с переходом от черного цвета в прозрачность с горизонтальных краев фигуры, причем верхний градиент должен скрывать большую область, чем нижний. Если все сделано верно, получится что-то вроде изображения на картинке.
режим наложения — «Экран» (screen), непрозрачность заливки 20%.
14. Тень на раме от створки
Над слоем «Рама створка» создаю прямоугольную форму шириной равной ширине створки, применяю к ней слой-маску. Скрываю края и верхнюю часть фигуры так, чтоб у нижнего края остался 1 полностью непрозрачный пиксель.
Режим наложения «Умножение» (Multiply), непрозрачность заливки 20%. Эти действия создадут тень на основе рамы от створки.
15. Подобным же образом накладываю эффекты на оставшиеся три стороны.
Чтобы сэкономить время, не буду заново выполнять все те же операции, а группирую слои с эффектами и дублирую (Ctrl+j).
Дубликат группы отражаю по горизонтали и перемещаю на нижнюю створку. Еще раз дублирую и поворачиваю на 90 градусов. Подгоняю под размеры вертикальной створки, еще одна копия — отразить по вертикали и переместить на оставшуюся створку.
В результате получится что-то, уже похожее на раму.
Белые блики на рамах с внутренней стороны- это отсветы, которые получатся на раме от света из окна. Объединяю слои створки в группу (Ctrl+G), и называю ее «окно левое».
16. Отрисовка фурнитуры окна — петли
Отключаю видимость слоя основы окна, чтоб было видно петли. Конечно, качество исходника оставляет желать лучшего, но ничего страшного) Вы можете поискать реф для петли, если хотите добиться максимальной точности, мне достаточно и такого варианта.
Итак, инструментом «Прямоугольник со скругленными углами»(U) с радиусом скругления 2 пк рисую основу петли, цвет заливки #9d803a.
Уменьшаю заливку до 70%, чтобы видеть исходную картинку.
17. Трансформирую основу петли до необходимой мне.
Выбираю инструмент «Перо» (Р). Клик по верхним правым узлам решетки с зажатой клавишей Alt меняют тип соединения на угловой. На образовавшейся прямой добавляем опорную точку и тоже кликаем на ней с зажатой клавишей Alt.
18. Тем же инструментом перо выбираю точку и с зажатой клавишей Ctrl перемещаю в необходимые места. Между нижними двумя перемещенными точками добавляю еще одни и, перемещаю с зажатой клавишей Ctrl, получаю плавный угол. Таким же образом добавляю опорные точки снизу основы и дорисовываю нужную мне фигуру. Слою даю название «Петля».
19.»Оживляю» петлю, добавляю свет и тень
Выше писала, что для моих задач можно пользоваться вертикальными эффектами стилей слоя, поэтому иду в «параметры наложения» (клик по иконке под крестиком в панели слоев вызывает окно с различнымы функциями — из них выбираю «Параметры наложения», так же можно кликнуть правой кнопкой мыши на слое, к которому вы хотите применить эффекты).
Выбираю «Наложение градиента» и ставлю «Угол» 0 градусов, тип градиента зеркальный, режим наложения «Линейный затемнитель» (linear Burn), прозрачность 25% и «Тень» — со следующими параметрами: снимаю галочку «Глобальное освещение», режим наложения — «Умножение»(Multiply), непрозрачность заливки 45%, «угол» — без разницы, «смещение» — 0, «Размер» — 3
Затемняю нижний край петли способом, подробно описанным выше: рисую черного цвета форму, применяю слой-маску, которую заливаю линейным градиентом с переходом от черного цвета в прозрачность сверху вниз и меняю режим наложения на «Умножение» (Multiply), непрозрачность заливки 50%.
20. Добавлю толщины срезу основы петли:
с помощью инструмента «Перо» (Р) рисую фигуру белого цвета, один край которой совпадает с верхним срезом основы петли, применяю слой-маску.
Однопиксельной мягкой кистью с непрозрачностью 50% затираю резкае края перехода, меняю режим наложения на «Перекрытие» (Overlay). Добавляю яркого блеска по всей длине петли.
21. Рисую металлический стержень.
Под слоем «Петля» чуть ниже верхнего края фигуры рисую форму прямоугольник со скругленными углами с радиусом скругления 1 пк и шириной чуть уже верхнего слоя черного цвета. Применяю стиль «Наложение градиента» и ставлю «Угол» 0 градусов, тип градиента зеркальный, режим наложения «Нормальный», прозрачность 70%.
22. Рисую соединения по принципу, как при отрисовке соединений на раме:
1 пк фигура с цветом заливки чуть темнее самого темного участка основы петли, режим наложения «Умножение» (Multiply), непрозрачность заливки 55%, дублирую фигуру (Ctrl+j), меняю цвет заливки на цвет, чуть светлее самого светлого участка петли, ставлю режим наложения — «Экран» (screen), непрозрачность заливки 65%.
23. Рисую соединительный паз с нижнего края петли с такимим же параметрами и стилями слоя, как слой «петля» и пластину, соединяющую петлю с окном.
Все слои, относящиеся к петле, связываю, объединяю в группу «Петля» и перемещаю в самый низ группы «Окно левое».
Дублирую группу (Ctrl+j) и перемещаю наверх, где должна быть вторая петля.
24. Перехожу к отрисовке стекла:
для удобства залью цветом, на котором будет виден эффект стекла, например, голубым # 3399ff. В группе «Окно левое» рисую прямоугольную фигуру с белым цветом заливки шириной, равной ширине проема окна. Добавляю маску слоя, которую заливаю зеркальным градиентом с переходом от черного цвета в прозрачность под углом, режим наложения — «Мягкий свет» (Soft Light), заливка 90%.
Применяю стиль слоя «Внутренняя тень», с параметрами: снимаю галочку «Глобальное освещение», режим наложения Умножение»(Multiply), непрозрачность заливки 50%, «угол» — без разницы, «смещение» — 0, «Размер» — 5.
Теперь, какой бы элемент вы не разместили в окно, будет оставаться эффект, что он находится за стеклом.
25. Дублирую группу «Окно левое», отражаю по горизонтали, перемещаю на место правой створки и переименовываю в «окно правое». Смотрю, не вылезли ли какие-то косяки. Вылезли, на петле в стержне появился черный градиент (как вы помните, к этому слою применялся стиль слоя-наложение градиента, примененные стили не изменяютмя при трансформировании слове, к которым они применены). Исправляю- иду в параметры наложения, и снимаю галочку «Инверсия» в параметрах градиента — в результате наложенный градиент отражается по горизонтали, и все становится как надо).
С нижней петлей- те же самые действия.
26. Дорисовываю центральную часть окна с учетом того, то она открываться по задумке не должна, при прорисовке особое внимание уделяю углам.
27. Добавляю объемности слою-основе рамы, включаю слой окна, залитый желтым цветом и, в принципе, окно-заготовка готово.
В таком виде его можно деформировать для любой перспективы (кроме вертикального направления). В частности, именно это окно я делала для проекта по отрисовке каркасного дома с нуля. Можно поместить любой объект за стекло для создания внутренней атмосферы.
28. Дальше- уже дело вашей фантазии — дорисовывать эту заготовку, добавлять эффектов, объектов для создания более законченного вида и наслаждаться полученной картинкой)
Понравилась статья? Поделись с друзьями:Читайте также
Как вырезать сложный объект из фона с помощью каналовОчень часто бывает необходимо вставить в сцену сложный объект, находящийся на цветном фоне: вырезать дерево, поменять фон котятам, или переместить человека с пышной шевелюрой. В этих ситуациях непросто вырезать объект из-за большого количества мелких элементов…
Рисуем каркасный дом с нуляКак-то мне понадобилась картинка, отображающая технологию строительства каркасного дома, а 3д-редактора под рукой не оказалось. Пришлось немного поплясать с бубном, но результат был достигнут)…
17 лучших бесплатных программ для рисования для Windows
Вот список лучших бесплатных программ для рисования для Windows . Windows предоставляет бесплатное программное обеспечение Paint по умолчанию, которое позволяет вам выполнять некоторые базовые рисунки; однако, если вы ищете программное обеспечение для рисования с расширенными параметрами рисования, этот список вам пригодится. С помощью упомянутого здесь программного обеспечения для рисования вы можете рисовать и рисовать, используя различные типы и размеры кистей, карандашей и ручек.Вы можете воплотить свое творчество в жизнь с помощью этого программного обеспечения для рисования. Используйте мышь для рисования или просто рисуйте пальцами на устройстве с сенсорным экраном.
Некоторые из этих программ позволяют открывать несколько холстов для одновременной работы с несколькими рисунками. Одно из этих программ также позволяет вам рисовать вместе с друзьями на одном экране через Интернет. Некоторые программы для рисования предназначены для детей и включают предварительно загруженные рисунки, в которых вам просто нужно заливать цвета.
Почти каждое из этих программ для цифрового рисования предоставляет различные функции и инструменты.Просмотрите список, чтобы узнать больше об этом бесплатном программном обеспечении для создания эскизов и решить, что вам больше всего подходит, исходя из их функций и инструментов.
Моя любимая программа для рисования для Windows:
Моей любимой программой для рисования является SmoothDraw , поскольку она позволяет рисовать и зарисовывать с помощью большого набора инструментов для рисования. Инструменты включают в себя различные кисти, ручки и карандаши. Вы можете выбирать разные оттенки цветов и даже добавлять к своему рисунку несколько эффектов. Инструмент «Размытие» также доступен, который позволяет легко смешивать цвета на холсте.В этом бесплатном программном обеспечении для рисования вы найдете почти все основные инструменты редактирования, такие как: вырезать, копировать, вставить, сохранить, распечатать, очистить, отменить, повторить, повернуть, перевернуть, масштабировать и т. Д.
Вы также можете ознакомиться со списком лучших бесплатных программ для создания альбомов для вырезок для Windows, лучших бесплатных программ для чтения аудиокниг для Windows и лучших бесплатных программ для настольных публикаций для Windows.
SmoothDraw
SmoothDraw — бесплатная программа для рисования.Вы можете начать рисовать на холсте нестандартных размеров. Он может заполнять холст цветами переднего плана и фона. Здесь вы найдете множество перьев, карандашей и кистей для рисования объектов и заливки цветом. Мазки кистью можно контролировать, изменяя давление кисти и жесткость . Также доступны наклейки и марки , которые вы можете использовать в своих рисунках. Вы можете использовать карандаш 2B, неплотную ручку, фломастер, щетинную кисть, сухой носитель, цифровой аэрограф, кисть для тонкого распыления и многие другие инструменты для рисования .Цветовые палитры позволяют использовать разные оттенки цветов. Вы также можете использовать Clone brush , чтобы выбрать аналогичную текстуру объекта для использования. Чтобы придать вашему эскизу более творческий подход, можно использовать инструмент Smudge tool . Можно использовать различные другие эффекты, такие как размытие, уклонение и т. Д.
Еще одной особенностью этого программного обеспечения для рисования является поддержка Layers .
Эта программа для рисования позволяет масштабировать изображение в процентах и вращать рисунок. Сохраните рисунок в формате png, bmp, jpg, gif, tga, или tif .
Он может работать со следующими версиями Windows: Windows 10, Windows8, Windows7, Windows XP и Windows Vista .
Лучшие бесплатные программы для рисования в 2020 году
Топ-12 лучших бесплатных программ для рисования
Вы ищете лучшую бесплатную программу для рисования, чтобы создавать потрясающие картины на своем ПК с помощью стилуса, мыши или сенсорного экрана? Выберите одно из следующих программ для цифрового искусства, чтобы создать реалистичную имитацию эффекта гранжа, акварели, масла, пастели, угля и т. Д.
1. Paint.NET
Обновленная версия стандартной Windows Paint для рисования
Плюсы +
- Удобно и просто использовать
- Множество функций и эффектов
- Интерфейс хорошо организован
- Онлайн-поддержка и полезные руководства
Минусы-
- кисти ограничены
- Burn & Dodge недоступен
- Невозможно исправить текст после применения других эффектов
Интерфейс программы, как и название, напоминает стандартный инструмент для рисования, интегрированный в операционную систему.Но по функциональности Paint.NET далеко впереди. Это бесплатное программное обеспечение для цифрового искусства отлично справляется с задачей рисования объемных моделей, движущихся объектов и прозрачных структур.
Благодаря своей простоте Paint.NET идеально подходит для начинающих художников. Кроме того, он может быстро работать даже на маломощных устройствах. Paint.NET поддерживает слои и имеет большое количество эффектов. Есть инструменты для размытия, стилизации, повышения резкости и уменьшения шума. При желании возможности программы можно расширить с помощью плагинов.Кроме того, эта бесплатная программа для рисования позволяет получать изображения со сканера и улучшать их.
2. GIMP
Высококачественное программное обеспечение для рисования с открытым исходным кодом и бесплатными плагинами
Плюсы +
- Поддержка графических планшетов
- Индивидуальный формат хранения файлов «.xcf» для хранения текстов, текстур, слоев
- Возможность открытия файлов PSD
- Создание плагинов
Минусы-
- GIMP немного сложновато
- Пользовательский интерфейс плохо организован
- Меньше возможностей по сравнению с платными аналогами
Это мощный, гибкий, настраиваемый редактор растровых изображений с открытым исходным кодом.
Это бесплатное программное обеспечение для рисования имеет большое количество инструментов, доступных в Photoshop: слои, маски, цветокоррекцию, интеллектуальный выбор, кисти, фильтры и множество других функций. Другие инструменты можно добавить с помощью сторонних расширений. Однако интерфейс и горячие клавиши здесь своеобразны. Если вы привыкли к Photoshop, вам придется переучиваться.
Изначально этот продукт создавался как бесплатная альтернатива Photoshop. Однако функциональность приложения позволяет создавать чертежи с нуля.Это лучшее бесплатное программное обеспечение для рисования включает в себя различные «мягкие» и «жесткие» кисти с различными функциями, возможность послойной обработки рисования, сглаживания и других эффектов, а также большое количество дополнительных инструментов.
3. Corel Painter
Полностью бесплатное программное обеспечение для профессионального цифрового рисования
Рейтинг редакции (4.8 / 5)Mac / Win
Плюсы +
- Постоянные обновления
- Десятки инструментов, имитирующих реальный рисунок
- Удобный интерфейс
Минусы-
- Обновление дороговато
- Затрудняюсь понять
Corel Painter — это программа, изначально созданная для рисования.Ее функционал не предусматривает решения широкого круга задач, и это отнюдь не универсальная программа. Однако для цифрового рисования Corel Painter хорошо разработан. Это программное обеспечение для рисования предоставит вам впечатляющий набор профессиональных инструментов для художников. Вам доступны кисти, масляные палитры, акварельные палитры, различные текстуры бумаги.
Программа для цифрового рисования имитирует не только результат применения определенного инструмента, но и процесс работы с ним.При использовании карандаша толщина линии будет напрямую зависеть от угла стилуса по отношению к экрану планшета. Кисть, которую только что окунули в краску, оставит более широкий и насыщенный след, чем кисть, которая рисовала в течение некоторого времени.
4. Krita
Плюсы +
- Современный пользовательский интерфейс с приятной компоновкой
- Улучшенный OpenGL
- Много кистей
- Слои доступны Поддерживается
- HDR
Минусы-
- Отсутствуют инструменты для ретуширования изображений
- После обновления могут быть лаги
- Неудобный текстовый инструмент
Эту программу предпочитают многие профессионалы.Приложение не ограничивает размер виртуального холста. Это зависит от производительности вашего ПК. Krita имитирует настоящие холсты, имитирует различные инструменты рисования, а контейнер эффектов включает множество художественных эффектов. Поэтому процесс создания цифровых рисунков максимально реалистичен. Кроме того, это бесплатное программное обеспечение для цифрового искусства плавно работает со слоями, содержит инструменты для постобработки рисования и обеспечивает высокий уровень детализации.
Интересно, что изначально Krita разрабатывался как инструмент для рисования, но теперь программа может похвастаться множеством дополнительных функций для редактирования готовых цифровых изображений и может считаться конкурентом Adobe Photoshop.
5. Шалость
Рейтинг редакции (4.5 / 5)Mac / Win
Плюсы +
- Обновлена бесплатная версия
- Цена платной версии теперь ниже
- Безлимитный холст
- Достойный интерфейс
- Много кистей
Минусы-
- Не хватает хороших стандартных кистей
В новой версии приложения для рисования есть неограниченное количество холстов и классные кисти, которые можно масштабировать.Пользовательский интерфейс теперь основан на панелях, а его элементы расположены по всему экрану. Из-за меньшего количества инструментов это бесплатное программное обеспечение для рисования предоставляет вам холст большего размера.
Одним из преимуществ этой программы является возможность получить изображение с широко прорисованными частями и, в то же время, хорошо детализированными другими областями.
В целом, новая версия этой бесплатной программы рисования является достойным продолжением предыдущих. Вы можете растянуть полотно до нужного размера.Вы также можете увеличивать масштаб. Среди новых функций я бы упомянул поддержку multi-touch, дополнительные док-станции для кистей, поддержку трекпада для Mac и две новые пользовательские цветовые палитры образцов.
6. MyPaint
Рейтинг редакции (4/5)Mac / Win / Linux
Плюсы +
- Работает на всех платформах
- Многие особенности
- Отличный бесплатный вариант для художников манги и аниме
Минусы-
- Отмена может быть быстрее
- Некоторые проблемы с графическим интерфейсом при выборе кистей
- Линии резкости недостаточно плавные
Графический редактор ориентирован на начинающих художников.Это одна из лучших бесплатных программ для рисования, которая имеет простой интерфейс и неограниченные размеры холста. Эта программа позволяет полностью погрузиться в процесс рисования, убрав все дополнительные панели и настройки с рабочего стола программы. Приложение предлагает возможность выбирать кисти. Все они разделены на три раздела: «Классический», «Экспериментальный» и «Любимый». Кроме того, MyPaint содержит интересный инструмент под названием «Блокнот». Это своего рода черновик, где вы можете попробовать, как рисуют разные кисти.
7. Clip Studio Paint
Рейтинг редакции (4.5 / 5)Mac / Win
Плюсы +
- Кисти можно настроить
- Отличные векторные инструменты
- Отличные варианты окраски
- База пользователей и сообщество большие
- Множество ресурсов для бесплатной загрузки
Минусы-
- Текстовые инструменты не впечатляют
- Нет поддержки звука для анимации
- Интерфейс сбивает
Это одно из самых популярных профессиональных приложений для рисования для ПК.Программа предназначена для создания иллюстраций, анимации, манги и комиксов. В настоящее время этим приложением пользуются более 4 миллионов человек.
Многие профессиональные художники и иллюстраторы предпочитают Clip Studio Paint, поскольку он обеспечивает превосходную гибкость и свободу. Создавая мангу или комикс, вы можете делать то же самое, что и на бумаге. Однако у вас больше преимуществ благодаря цифровым технологиям. В программе есть огромный выбор отличных инструментов для рисования. Обновленная версия также включает функции анимации, что делает ее одной из лучших бесплатных художественных программ.
Эту программу можно считать достойным конкурентом классическому фотошопу. Сейчас многие художники выбирают Clip Studio Paint, поскольку он более универсален во многих аспектах.
8. Microsoft Paint 3D
Рейтинг редакции (2.5 / 5)Windows 10
Плюсы +
- Создание и редактирование трехмерных изображений очень просто
- Можно обмениваться 3D-изображениями в Интернете
- Процесс создания можно воспроизвести
Минусы-
- Невозможно выдавить 2D-объекты
- Мобильное приложение без 3D-снимков
- Отсутствуют стандартные инструменты редактирования изображений.
Если вы используете Windows 10, Paint 3D по умолчанию встроен в вашу систему.Если это не ваш случай, вы можете бесплатно загрузить Paint 3D из магазина приложений Microsoft по этой ссылке. Используя это бесплатное программное обеспечение для рисования, вы можете выполнить три основные задачи: создать свой собственный трехмерный объект, поместить его в композицию и сделать его анимированным. Создавать и работать с примитивными трехмерными объектами в Paint 3D очень просто. Выберите нужный объект в списке в правой части экрана, например, конус. Щелкнув левой кнопкой мыши на холсте, вы создадите эту форму.Как только вы отпустите левую кнопку мыши, вокруг объекта появится рамка, состоящая из четырех регулировочных колец. Трое из них направят конус в космос. Четвертый, расположенный в верхнем левом углу, переместит объект ближе или дальше от вас.
9. Artweaver Free
Рейтинг редакции (3/5)Windows 7, Windows 8 или Windows 10
Плюсы +
- Много креативных кистей
- Можно автоматизировать работу с помощью скриптов
- Небольшой размер установочного файла (менее 20 МБ)
- Инструменты для творческой живописи
Минусы-
- Плохая работа с текстом
- Проблемное рисование штампом
Некоторые пользователи называют эту бесплатную программу рисования аналогом Corel Painter, а другие утверждают, что Artweaver по функциональности близок к пятой версии Photoshop.В любом случае Artweaver позволяет эффективно выполнять большинство стандартных операций по редактированию фотографий. Он намного превосходит встроенные редакторы графических вьюверов.
Пользователю предлагается богатый набор различных кистей (мел, уголь, карандаш, акриловые волокна, губка, масло). Есть возможность работать со слоями, импортировать и экспортировать графику в различных форматах. Artweaver также имеет всевозможные фильтры, которые можно использовать при редактировании рисунков (эффект ветра, размытие, волны, грануляция, эффект масла и т. Д.). Кроме того, это лучшее бесплатное программное обеспечение для рисования имеет функцию рисования текстур.Artweaver также имеет пакет плагинов, который содержит множество дополнительных фильтров.
10. PixBuilder Studio
Рейтинг редакции (3/5)Windows 7, Windows 8 или Windows 10
Плюсы +
- Доступны примитивы
- Текст можно исправить
- Многослойный выбор
- Слои можно сгруппировать
Минусы-
- Невозможно редактировать текст на месте
- Отсутствие образцов цвета
- Невозможно удалить контуры из примитива
PixBuilderStudio — это программное обеспечение для рисования для Windows, которое позволяет выполнять все основные операции, включая коррекцию, обработку и создание изображений.Мы не можем сравнивать программу с полноценными коммерческими редакторами, но она на равных конкурирует с популярными Paint.net и StylePix.
Интерфейс программы понятный и удобный. Он полностью соответствует требованиям к подобным программам. В нем большой выбор инструментов для работы с цветами, манипулирования слоями, применения различных эффектов. Кстати, эта программа для рисования поддерживает плагины для Photoshop. Возможно, не все, но большинство плагинов должны работать в программе.
11.Гравит
Рейтинг редакции (3/5)Win / Mac / Linux / Chrome OS
Плюсы +
- Простой и понятный интерфейс
- Один и тот же элемент можно использовать несколько раз
- Поддерживаются файлы эскизов
Минусы-
- Иногда лагает
- Общая функциональность грубая
- Импорт эскиза работает плохо
Gravit — это графический редактор, который имеет как онлайн-версию, так и настольные приложения для всех основных платформ.Эта программа для цифровой живописи имеет полный набор инструментов, необходимых для работы с векторной графикой. Приложение поддерживает кривые, слои, геометрические фигуры, различные инструменты выделения и преобразования, тексты и многие другие функции для управления объектами.
Gravit также можно использовать как редактор растровой графики. Есть такие функции, как обрезка, маски, наложение, изменение размера и добавление фильтров. Это очень полезно при разработке интерфейсов, создании макетов для веб-страниц и полиграфической продукции.Кроме того, программа имеет доступ к огромной библиотеке векторных объектов, которые можно бесплатно использовать в своей работе.
12. MediBang Paint Pro
Рейтинг редакции (3/5)Win / Mac
Плюсы +
- Очень простой интерфейс
- Множество узоров и кистей
- Поддерживает различные режимы ввода
Минусы-
- Какая-то надоедливая реклама при открытии программы
Это специализированный инструмент, который понравится тем, кто создает комиксы, аниме и мангу.Приложение очень простое, быстрое и в то же время абсолютно бесплатное. Библиотека MediBang Paint Pro имеет более 800 предустановленных фонов и шаблонов на тему аниме. Кроме того, здесь около 50 кистей и большой выбор бесплатных шрифтов. Мне нравится, что есть встроенное облако, куда можно бесплатно загружать свои работы и не захламлять место на компьютере. MediBang также отлично работает с файлами .PSD, что нетипично для бесплатных программ рисования.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, прочитайте больше
С помощью инструментов рисования экрана Ассистента презентации вы можете рисовать все виды линий, прямоугольников, кругов или добавлять текстовые или графические знаки на экране компьютера, чтобы выделить или уточнить текст или диаграммы, , чтобы интерпретация или демонстрация были более ясными . Рисование на экране компьютера , когда вы хотите:
| Чтобы рисовать на экране , просто нажмите кнопку Screen Draw или с помощью общесистемных горячих клавиш Ctrl + 2, Экран будет заморожен, а панель инструментов рисования будет перемещаться на экране. Инструменты рисования на экране включают : Линия, Стрелка, Перо, Кисть, Прямоугольник и Эллипс. Кроме того, вы можете выбрать перья разной ширины, чтобы рисовать по своему выбору. В следующей таблице описаны все инструменты рисования экрана , а также их описание и использование. | 2. Рисование в реальном времениВы также можете нажать кнопку Live , чтобы рисовать на «живом» экране без остановки экрана. Например, вы можете писать или рисовать на видео во время его воспроизведения. 3. Нарисуйте на доскеPresentation Assistant эмулирует интерактивную доску компьютера. Нажмите кнопку Board и отобразится следующее. . 4.Горячие клавиши для рисования на экране компьютераКак показано ниже, горячая клавиша доступна, когда включено рисование экрана.
|
Как рисовать — простые уроки
Скачать приложения / Игры для ПК / Ноутбук / Windows 7,8,10
Как рисовать — Easy Lessons APK поможет вам учить детей, учиться рисовать, учить вашего ребенка, помогать детям, играть в игры, задавать вопросы.Если вам нужно приложение для рисования, приложение с библией, APK-файл How to Draw — Easy Lessons — лучший удобный для пользователя, пошаговые инструкции, опыт обучения, изучение Библии.
Как рисовать — Легкие уроки — это образовательное приложение, разработанное Artfonica. Последняя версия программы «Как рисовать — легкие уроки» — 4.0.2. Он был выпущен. Скачать Как рисовать — Легкие уроки 4.0.2 вы можете прямо на Нашем сайте. Более 149003 пользователей оценивают в среднем 4 из 5 о «Как рисовать — простые уроки». Сейчас более 50000000 играют в «Как рисовать — легкие уроки».Присоединяйтесь к ним и скачайте «Как рисовать — легкие уроки» напрямую!
Что нового?
• Панель инструментов рисования стала более удобной для пользователя. Теперь он всегда наверху, и вам не нужно нажимать на него снова, чтобы вернуть его. Вроде рисовать стало проще. Если не согласны — напишите нам в службу поддержки или оставьте сообщение в отзывах. Какие еще инструменты рисования вы бы посоветовали добавить?
• Пейзажный режим в настоящее время поддерживается, и это круто! ))
• Запуск приложений стал быстрее.Даже если соединение медленное, приложение должно запускаться быстро.
• Нет, мы не участвуем в \ ’Design for Families \’
Детали
Научитесь рисовать вместе с How to Draw! Как личный учитель рисования, он научит вас рисовать десятки различных объектов и создавать потрясающие картинки.
• ЛЕГКО: вам не нужны особые навыки, просто начните рисовать
• ИНТЕРЕСНО: попробуйте разные стили рисунков
• ЗАБАВНО: теперь вы можете рисовать симпатичных животных, персонажей мультфильмов, автомобили и многое другое
• самообучение ( образовательный)
Основные возможности:
• Приложение включает в себя множество рисунков, таких как: герои мультфильмов, животные, автомобили, драконы, самолеты, цветы и многое другое!
• каждый рисунок разделен на несколько шагов, которым легко следовать.
• начав с нескольких строк, вы получите полную картину.
• Вы можете создавать свои собственные рисунки и рисовать прямо на экране.
• родители могут использовать его, чтобы давать уроки рисования своим детям.
Следующие разрешения:
• android.permission.INTERNET,
• android.permission.ACCESS_NETWORK_STATE
используется только для показа и обслуживания рекламы
• android.permission.WRITE_EXTERNAL_STORAGE
используется только для сохранения собственных чертежей
Как играть в рисование — простые уроки на ПК, ноутбуке, Windows
1.Загрузите и установите Android-эмулятор XePlayer. Нажмите «Загрузить XePlayer», чтобы загрузить.
2. Запустите эмулятор Android XePlayer и войдите в Google Play Store.
3. Откройте Google Play Store и найдите How to Draw — Easy Lessons and download,
или импортируйте файл apk со своего ПК в XePlayer, чтобы установить его.
4.Установите How to Draw — Easy Lessons для ПК. Теперь вы можете играть в How to Draw — Easy Lessons на ПК. Получайте удовольствие!
.